قالب فریر بصورت فول رسپانسیو (responsive) و طبق آخرین متد های طراحی شامل html5 و css3 آماده شده است .اگر افزونه بازیابی اکانت نیز نصب کرده باشید قالب آن، بصورت پیشفرض موجود میباشد . از امکانات دیگر این قالب :
- متد HTML5
- متد bootstrap
- متد css3
- قالب بخش بازیابی اکانت
- قسمت کد تخفیف و بررسی آن
- و…
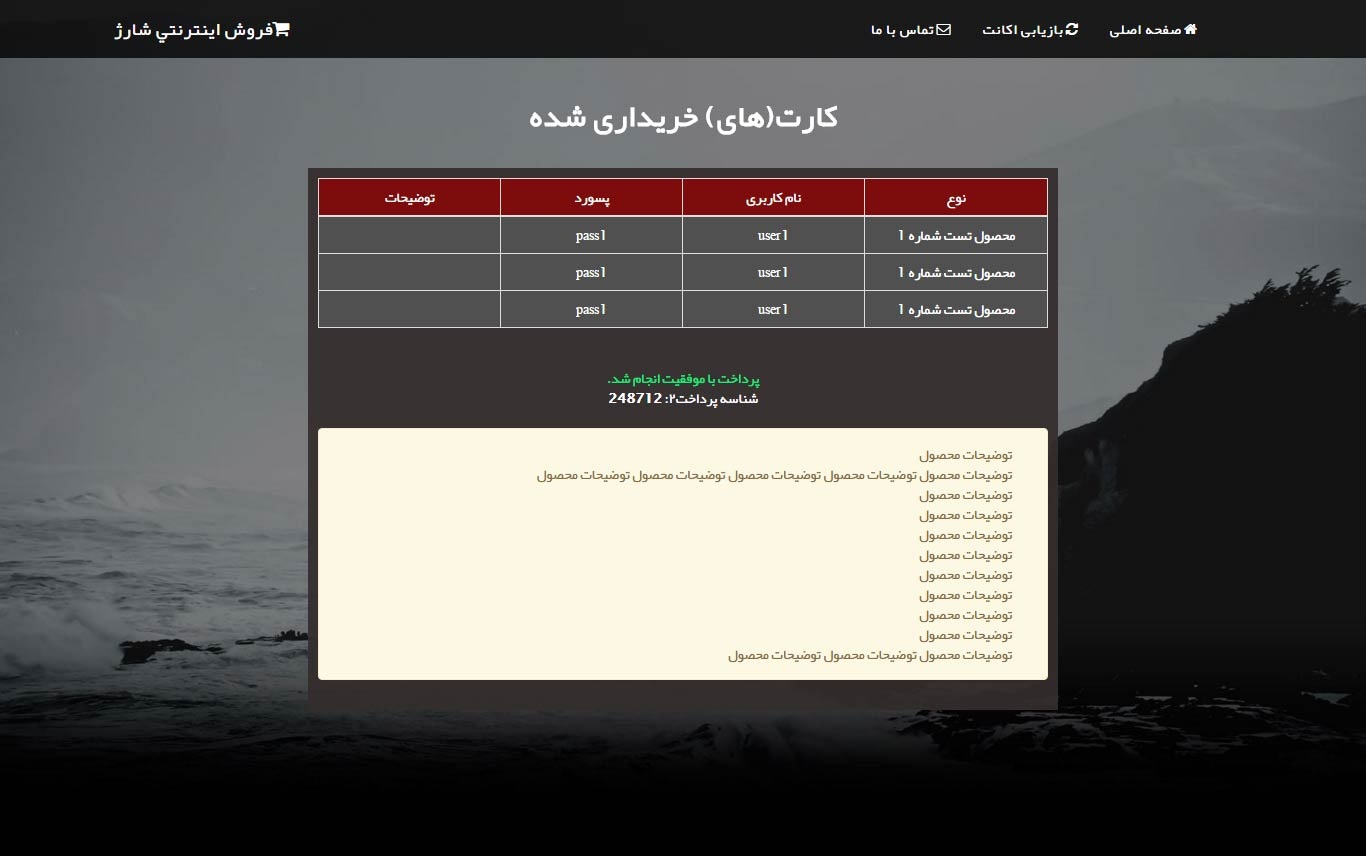
تصاویر:
دسکتاپ

تبلت

موبایل

صفحه تحویل کارت

قالب ریسپانسیو و زیبای فریر





